
You’re right. That photo is moving… and it won’t stop. The Cinemagraph is one of advertising’s hottest trends right now, partly because of the juxtaposition between movement and stasis, and partly because they fascinate people. There’s no arguing that cinemagraphs captivate their audience. You’ll probably find yourself going and looking for various other examples after this. With the world as the subject, a cinemagraph’s possibilities are limitless.
So what is a ‘cinemagraph’?
Well as you might of guessed from the start of the blog, cinemagraphs are essentially a static photo with a looping section of motion. This term was officially coined around early 2011. Ever since then, they’ve grown and grown in popularity and are now everywhere. The creators – Jamie Beck and Kevin Burgh – over at Ann Street Studio in lower Manhattan, NY, officially announced the name of the medium on Twitter. It went from ‘moving picture thingy’ to full blown official cinemagraph status over night. Simply put, they’re the animated GIFs for adults.

The devil is in the detail.
The beauty of the cinemagraph is that it’s entirely at the viewers discretion as to how obvious the motion is. These types of images force (or teach) you to look for motion that you didn’t know was there. Everyday reality presents a challenge in looking for a subject that will not only work as both, a still and an animated image, but one that will loop continuously.
Personally, we think the better cinemagraph images are ones with subtle movements as they trick the viewer into thinking that they’re looking at a static photo, until a leaf blows or someone blinks. This technique can be amplified by framing the image to freeze other objects that usually move. For example, take a look at the cinemagraph below that we’ve created. Watch the image closely and you’ll see the motion, however the still image is a freeze frame of a mountain biker, mid jump.
 We’ve used the same technique for the next cinemagraph, although it’s less of a subtle movement. The beauty of the train animation is that this is usually a moving sequence that has a beginning and an end. The continuation makes the image that little bit more engaging than just seeing a train move from beginning to end. We also wanted to use this clip as we could keep the cyclist underneath as a static element.
We’ve used the same technique for the next cinemagraph, although it’s less of a subtle movement. The beauty of the train animation is that this is usually a moving sequence that has a beginning and an end. The continuation makes the image that little bit more engaging than just seeing a train move from beginning to end. We also wanted to use this clip as we could keep the cyclist underneath as a static element.
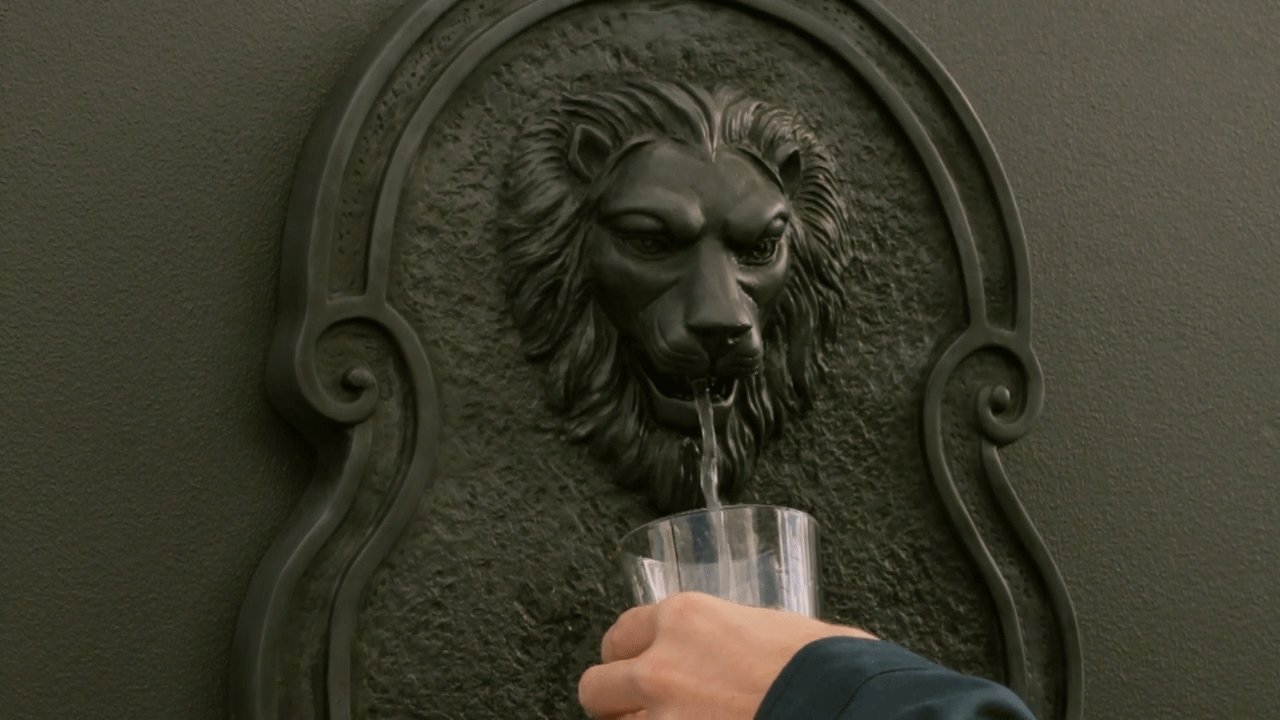
 The amount of fun you can have is endless. We’ve included the first cinemagraph we made, below. Although we’ve successfully looped it, you can see where the animation pauses slightly and starts the loop again. It’s all about trial and error.
The amount of fun you can have is endless. We’ve included the first cinemagraph we made, below. Although we’ve successfully looped it, you can see where the animation pauses slightly and starts the loop again. It’s all about trial and error.



Leave a Reply